반응형
Visual Studio Code 에서의 Workspace 인 작업 공간을 작업 폴더라고 합니다. 보통 개발툴들은 상위에 솔루션이 있고 하위에 작업 단위인 프로젝트로 나눕니다. Visual Studio Code 는 단위 프로젝트가 작업 폴더와 같습니다. 여러 작업을 모두 묶어서 관리하고 싶다면 작업 폴더를 추가해야 합니다.
1. 작업 폴더 추가하기
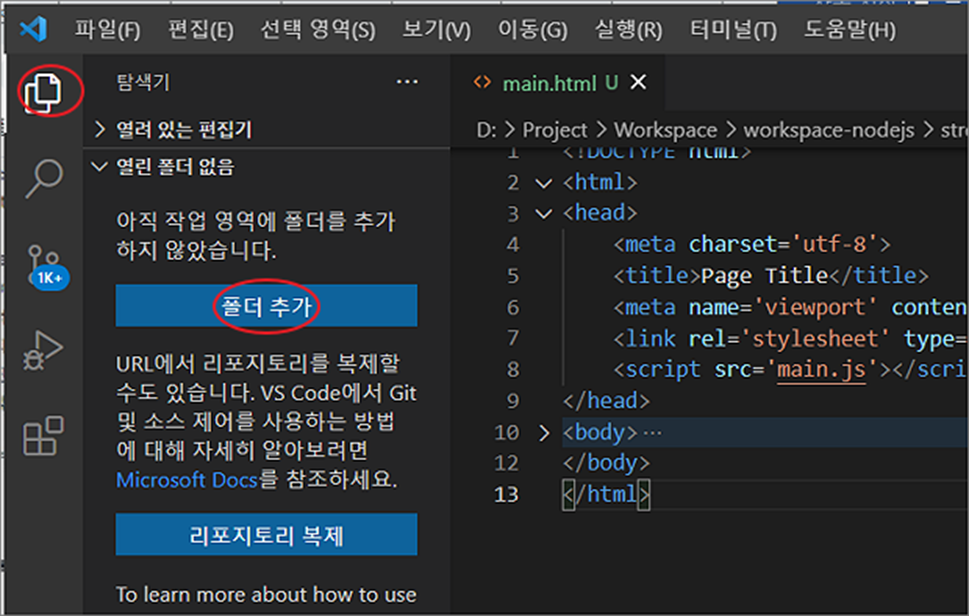
▼ VSCode 를 처음 띄우고 프로그램 작업을 할 공간을 추가해야 합니다. 방법은 여러가지입니다. 화면에 폴더 추가 버튼을 누릅니다.

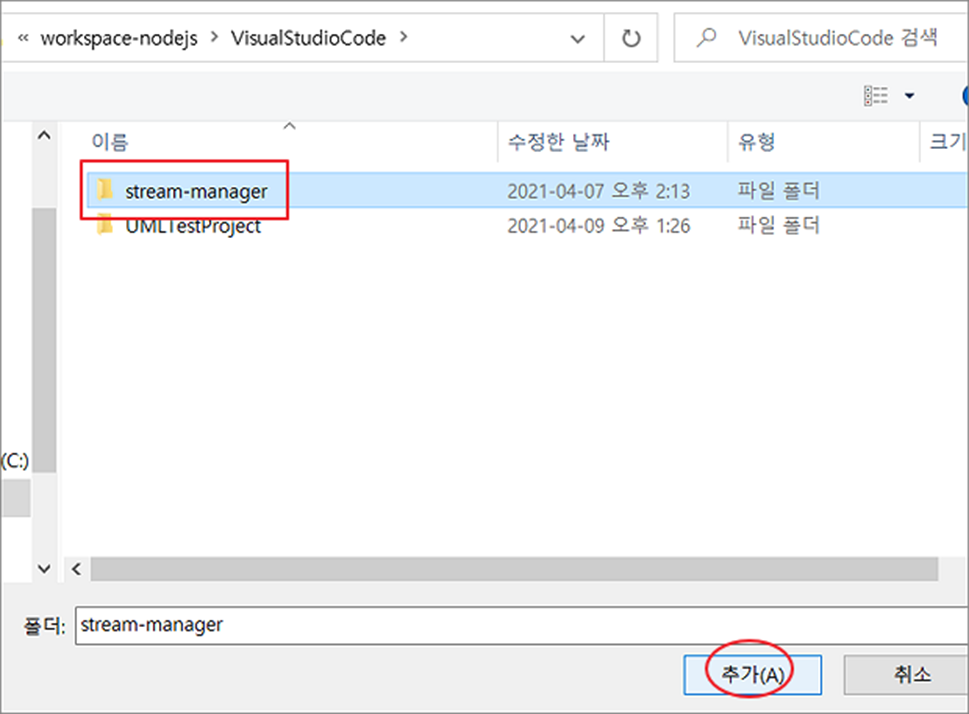
▼ 작업 공간이 될 폴더를 선택하고 하단에 추가 버튼을 클릭합니다.

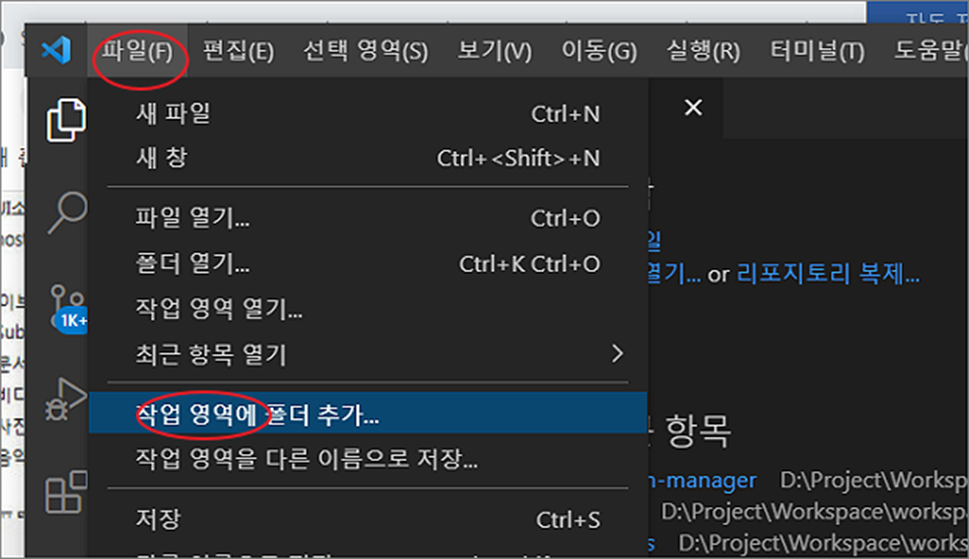
▼ 두 번째 방법은 파일 > 작업 영역에 폴더 추가 메뉴를 이용하는 것입니다.

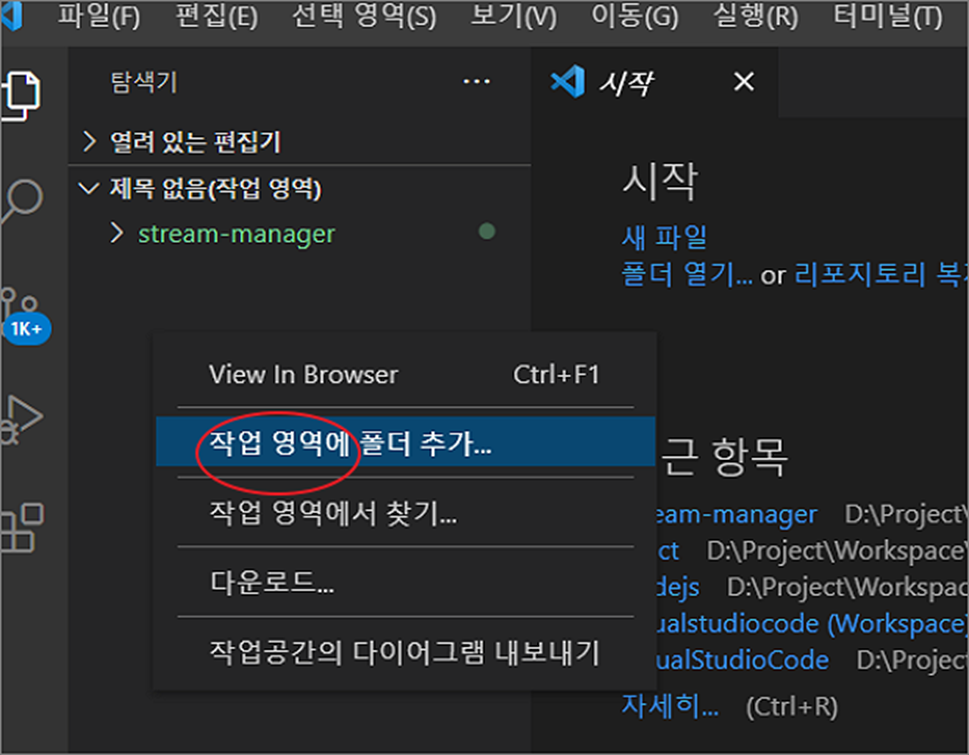
▼ 세 번째는 탐색기 영역에서 오른쪽 마우스를 눌러 작업 영역에 폴더 추가 메뉴를 이용합니다.

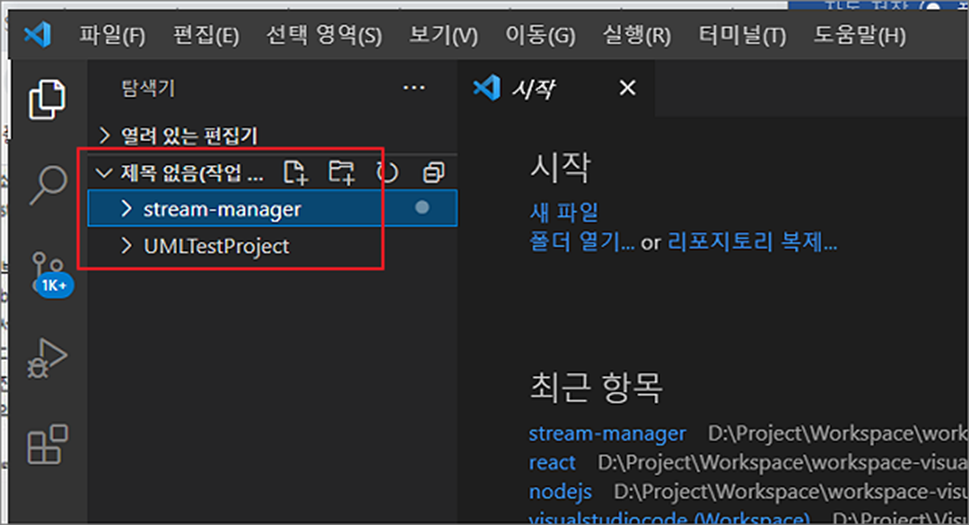
▼ 탐색기에는 추가한 2개의 작업 폴더가 나타납니다. 왼쪽에 있는 화살표를 눌러서 폴더를 펼쳐보세요.

2. 작업 폴더 삭제하기
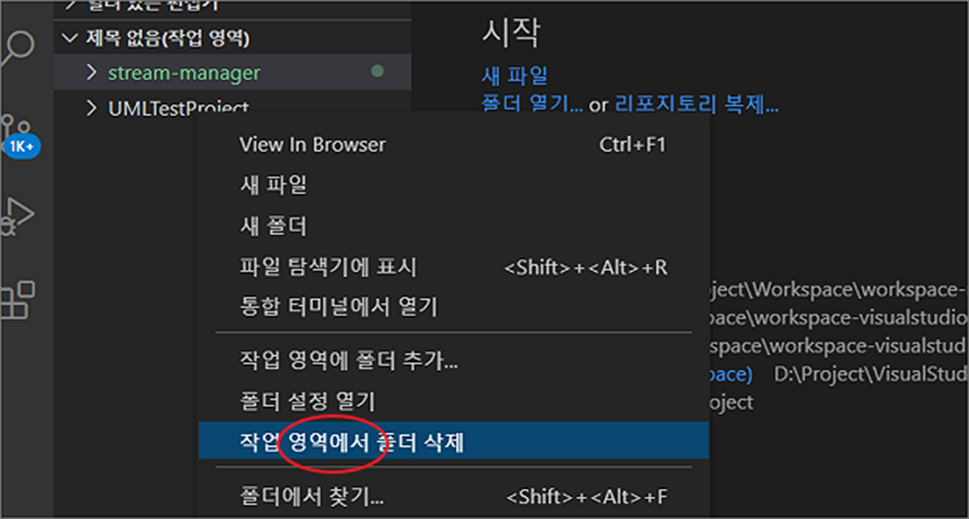
▼ 작업 폴더 목록에서 삭제를 원하는 폴더를 선택합니다. 오른쪽 마우스를 눌러 작업 영역에서 폴더 삭제 메뉴를 클릭합니다.

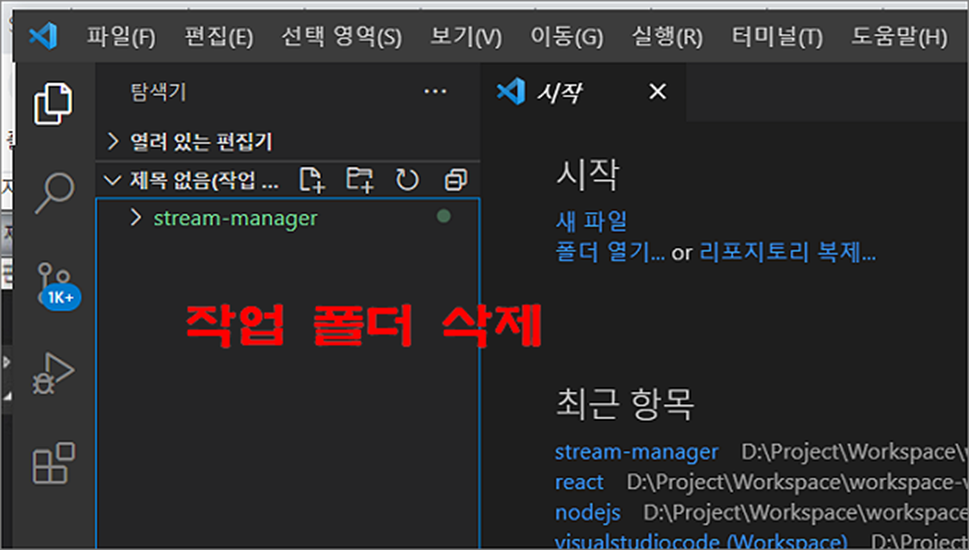
▼ 결과는 다음과 같습니다. 두 개의 작업 폴더 중 하나가 사라졌습니다.

반응형